Set Session Properties node
The Set Session Properties node lets you change details in the resulting authenticated session. You can do one or both of the following:
- Set session properties
-
Use this node to add
key:valueproperties to the user’s authenticated session on successful authentication.You can access session properties using a variable in a webhook. Learn more in Configure authentication webhooks.
- Update the authenticated session timeouts
-
PingAM Use this node to update the authenticated session timeout settings. For example, you could have different session settings for different branches within the journey based on factors such as which region the user was authenticating from or the authentication methods being used.
Consider the following when updating authenticated session timeout settings:
-
If a journey has multiple nodes that set session timeouts, PingOne Advanced Identity Cloud uses the settings associated with the last executed node to determine the timeouts for the resulting authenticated session.
-
If an inner journey includes nodes that set session timeouts, PingOne Advanced Identity Cloud uses the updated timeouts in the parent journey.
-
Compatibility
| Product | Compatible? |
|---|---|
Advanced Identity Cloud |
Yes |
PingAM (self-managed) |
Yes |
Ping Identity Platform (self-managed) |
Yes |
Inputs
PingAM This node reads the authenticated session timeout settings from the user, journey or the Session service. Learn more in Configure authenticated session timeout settings.
Dependencies
Make sure the user can successfully authenticate and get a session.
This node is ignored unless the user gets an authenticated session.
Configuration
| Property | Usage | ||
|---|---|---|---|
Properties |
The session properties to set.
When finished, click Save to keep your settings. |
||
PingAM Maximum Session Time |
The maximum authenticated session time in minutes. If set, this overrides the maximum authenticated session time set in the journey or the Session service. Learn more in Configure authenticated session timeout settings.
|
||
PingAM Maximum Idle Time |
The maximum idle time for the authenticated session in minutes. If set, this overrides the maximum idle time set in the journey or the Session service. Learn more in Configure authenticated session timeout settings.
|
Outputs
This node sets session properties. It doesn’t change the shared state data.
This node can’t override system session properties, such as the principal or the authentication level. Use a different journey to re-authenticate the user rather than trying to change such properties with this node.
Additionally, this node updates the authenticated session timeouts if new values are provided.
Examples
Example 1: Update the successURL session property
This example uses the Set Session Properties node to update the successURL session property.
-
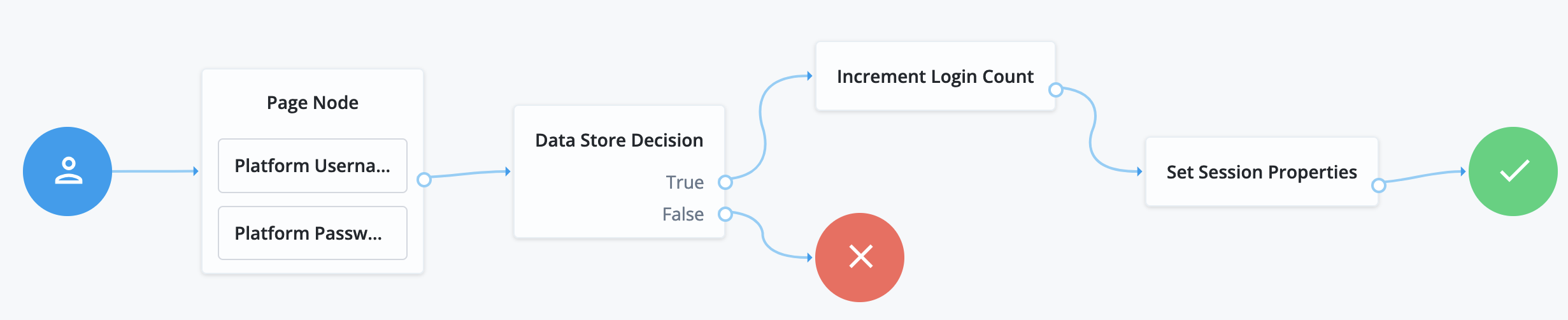
A first platform journey updates the session property on successful authentication:

-
The Page node containing the Platform Username node and Platform Password node prompts for credentials.
-
The Data Store Decision node validates the username-password credentials.
-
The Increment Login Count node updates the number of successful authentications in the user profile.
-
The Set Session Properties node, sets the
successURLsession property.Configure the Properties to add a
successURLproperty with the URL of your choice.
When the journey completes successfully, PingOne Advanced Identity Cloud updates the
successURLin the user’s session data. -
-
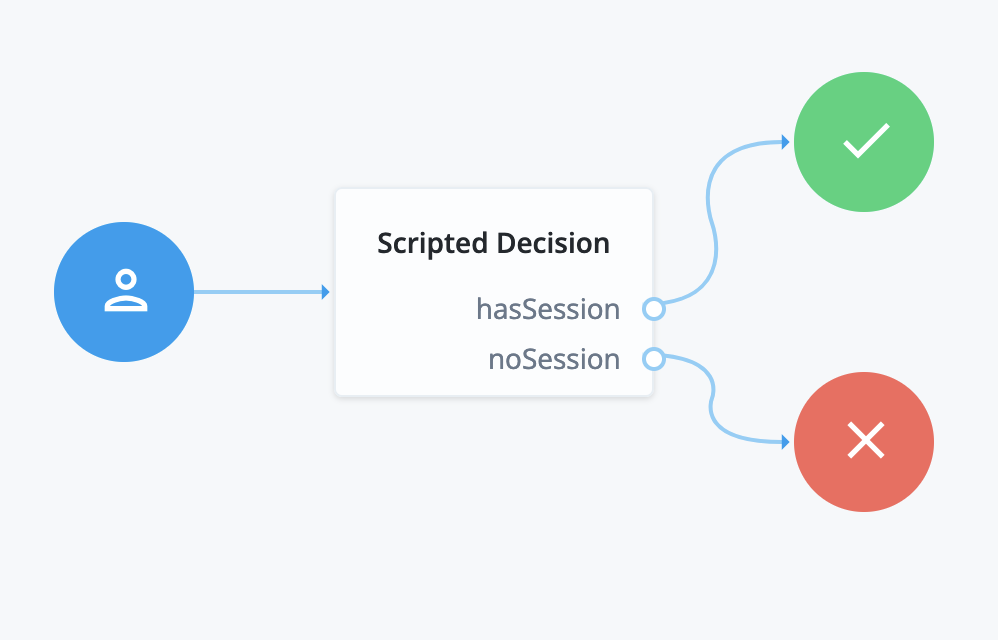
A second journey uses a script to display the session properties after the user authenticates:

The Scripted Decision node calls the following script to inject the session properties into the shared state data so the journey can display them though a debug popup:
if (typeof existingSession !== 'undefined') { nodeState.putShared('session', existingSession) action.goTo('hasSession') } else { nodeState.putShared('session', null) action.goTo('noSession') }The second journey has Debug mode and Enable Debug Popup selected.
Follow these steps to try the example:
-
Create both journeys using the journey editor.
-
Sign in through the first journey with a test user account.
The browser shows the user profile page.
-
In the same browser window, browse to the URL for the second journey.
The debug popup window displays the shared state data including session properties:
{ "transactionId": "...", "session": { "successURL": "<your-success-url>", "...": "..." }, "realm": "/alpha", "authLevel": 0, "username": "test" }The
successURLproperty is set to <your-success-url>, the one you configured as the value in Properties of the Set Session Properties node. -
Sign out as the test user.
-
Sign in through the default journey as the test user.
The default journey doesn’t use the Set Session Properties node with your configuration, so it uses the default value for the
successURLsession property. -
In the same browser window, browse to the URL for the second journey again.
The debug popup window displays the shared state data, including session properties with the default
successURLvalue.
Example 2: Update the authenticated session timeouts
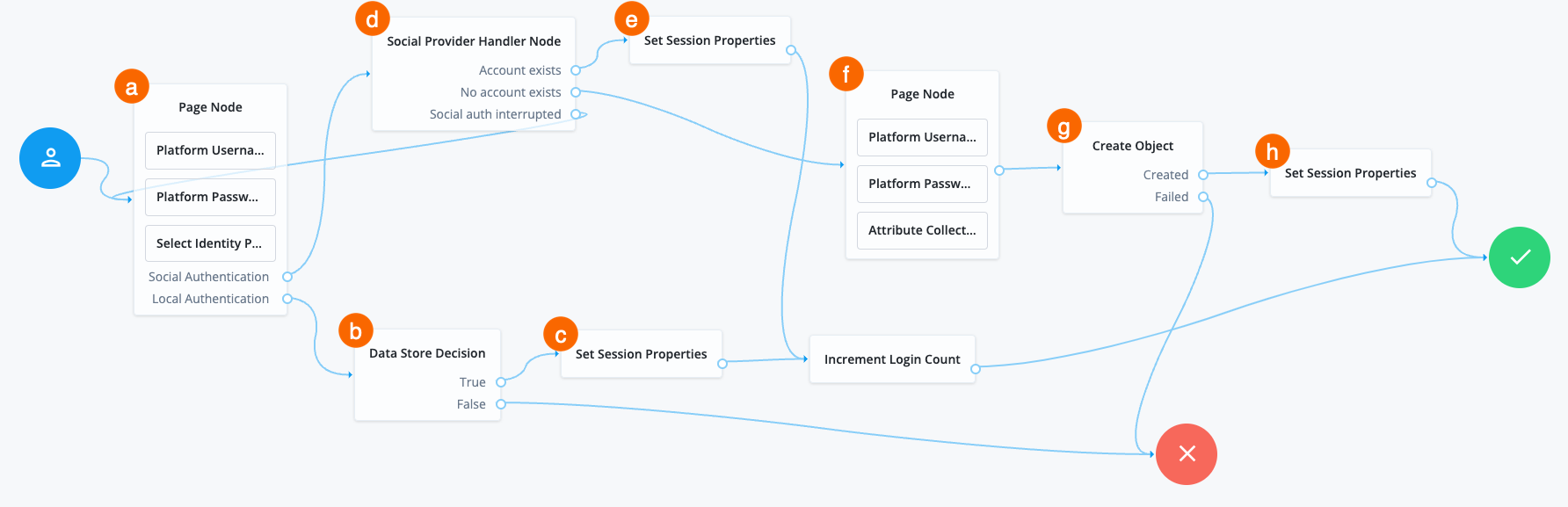
PingAM This example uses the Set Session Properties node to set different session timeouts depending on the authentication method used. If the user chooses to authenticate with a username and password, the resulting authenticated session will have a shorter lifetime than if they use a social provider to authenticate. For both authentication methods, the idle timeout will be lower than the default.
| Instead of setting the same maximum session idle timeout in each node, you could set it at the journey level and leave the node setting blank. They have been set in the nodes in this example for demonstration purposes. |

a The Page node containing the Select Identity Provider node prompts the user to select a social identity provider or to authenticate with a username and password.
b If the user selects local authentication, the Data Store Decision node takes care of the authentication.
c The Set Session Properties node for local authentication updates the session timeout values with the following settings:
-
Maximum Session Time: 60
-
Maximum Idle Time: 20
d If the user selects social authentication, the Social Provider Handler node does the following:
-
Routes the user to the selected social provider to authenticate there
-
Retrieves the user’s profile information and transforms it into a format that PingOne Advanced Identity Cloud can use
-
Assesses whether the user has an existing identity in PingOne Advanced Identity Cloud
-
If the user has an existing identity, authenticates that identity
-
If the user doesn’t have an identity, routes the user to another page node
-
If the user interrupts the social authentication, routes the user back to the Select Identity Provider node
-
e The Set Session Properties node for social authentication updates the session timeout values with the following settings:
-
Maximum Session Time: 180
-
Maximum Idle Time: 20
f The nodes on the page node request the information required to register a new identity.
g The Create Object node creates the new identity in PingOne Advanced Identity Cloud.
h The Set Session Properties node for social authentication updates the session timeout values with the following settings:
-
Maximum Session Time: 180
-
Maximum Idle Time: 20