Authentication journey tutorial for ReactJS
In this tutorial you build out a sample ReactJS SPA and make use of a Node.js REST API server sample app.
This guide uses the Ping SDK for JavaScript to implement the following application features:
-
Dynamic authentication form for login.
-
OAuth/OIDC token acquisition through the Authorization Code Flow with PKCE.
-
Protected client-side routing.
-
Resource requests to a protected REST API.
-
Log out - revoke tokens and end session.

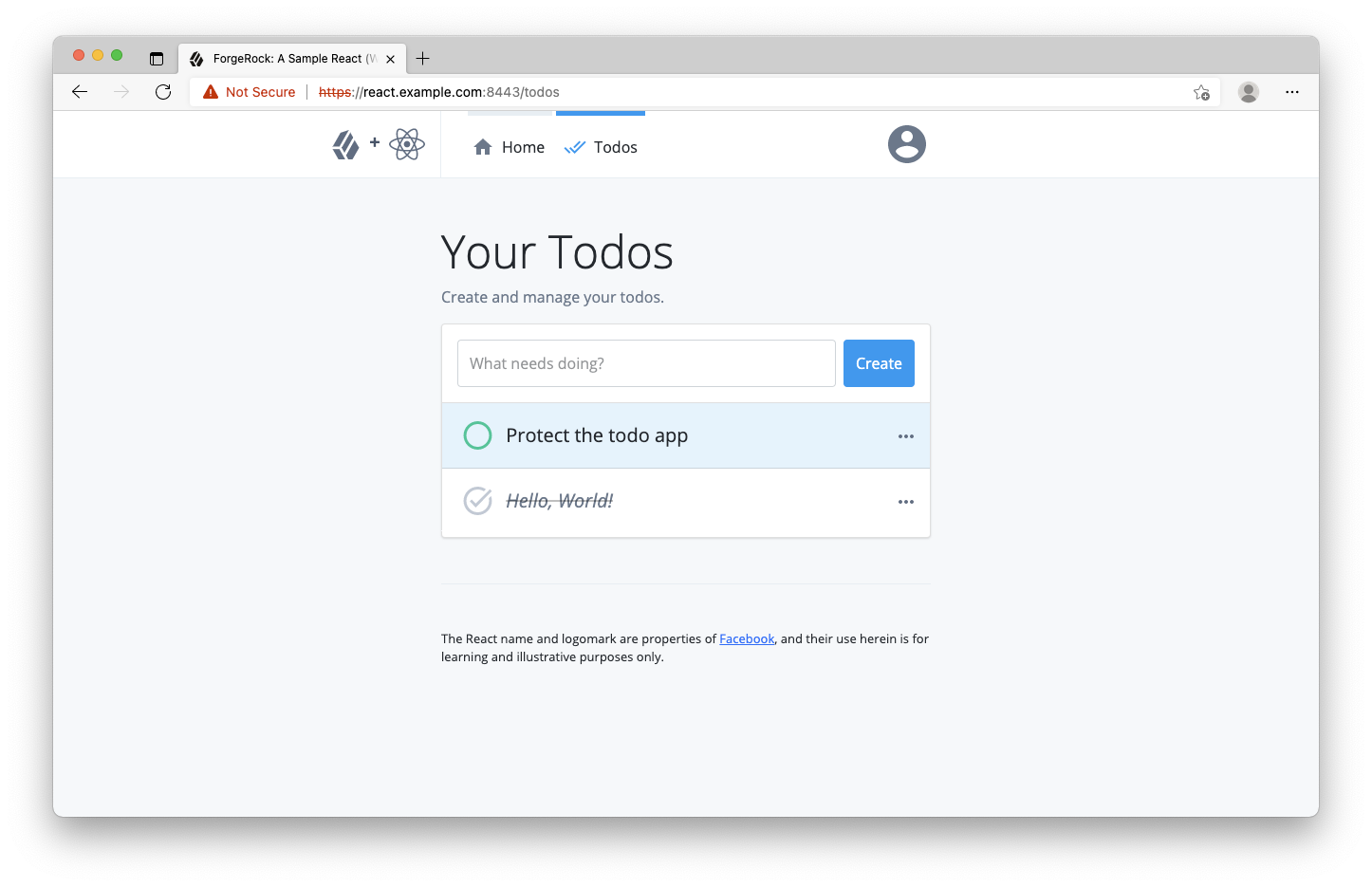
Figure 1. Screenshot of the to-do page of the sample app