Configure an Android app for social sign on
The Ping SDK for Android supports two methods for performing social sign on:
- Redirect
-
The SDK redirects your user to the IdP’s login user interface to authenticate. The IdP redirects them back to your app to continue complete the flow.
This is the default option and offers the widest compatibility.
- Native
-
The SDK uses the native Android libraries of supported IdPs to handle social sign in using an embedded experience.
Perform the following steps to configure an Android app for social sign on using PingOne.
Step 1. Add core dependencies
Whichever method you choose to perform social sign on, you must add the core Ping SDKs davinci and external-idp modules in your project.
These dependencies provide support for redirecting users to the IdP for social sign-on. To use native libraries for supported IdPs refer to [Optional] Step 2. Add native SDK library dependencies.
-
In the Project tree view of your Android Studio project, open the
build.gradle.ktsfile. -
In the
dependenciessection, add the following:// Ping SDK social sign-on dependencies implementation("com.pingidentity.sdks:davinci:1.1.0") implementation("com.pingidentity.sdks:external-idp:1.1.0")
[Optional] Step 2. Add native SDK library dependencies
Optionally, you can use an IdP’s native SDK libraries to handle social sign on directly rather than redirecting the user in a web browser.
This can provide a smoother, more integrated experience for your users than the redirect method.
|
If an IdP’s native SDK libraries are not included in your app then the Ping SDKs fall back to use a browser redirect for social sign on. |
The Ping SDK for Android supports the following native libraries:
-
Facebook
-
Google
Implementing the Facebook native sign-in SDK
To use Facebook’s native SDK in your Android app, complete the following tasks:
Add Facebook SDK for Android dependencies
-
In addition to the Ping SDKs dependencies, add Facebook’s SDK library to the
dependenciessection of yourbuild.gradle.ktsfile:// Facebook native sign-on SDK for Android implementation("com.facebook.android:facebook-login:18.0.3") -
In Android Studio, open your
/res/values/strings.xmlfile, and add the following to the<resources>element:<resources> <!-- Other resources... --> <string name="facebook_app_id">app_id</string> <string name="fb_login_protocol_scheme">fb[app_id]</string> <string name="facebook_client_token">client_token</string> </resources>Replace the placeholders with values from the application you created in the Meta Developer site.
- app_id
-
Click the App ID label in the header bar of the Meta Developer site for your app to copy the value.
Add your application ID to both the
facebook_app_idandfb_login_protocol_schemeproperties. - client_token
-
In the Meta Developer site for your app, navigate to App Settings > Advanced > Security, and copy the Client token value.
Do not use the App secret value found in App settings > Basic in your client applications.
The result resembles the following:
<resources> <!-- Other resources... --> <string name="facebook_app_id">1085352047332439</string> <string name="fb_login_protocol_scheme">fb[1085352047332439]</string> <string name="facebook_client_token">3399464ch1515ace3c9782ad1fbeef101</string> </resources>
-
In your
/app/manifests/AndroidManifest.xmlfile, add the following:<activity android:name="com.facebook.CustomTabActivity" android:exported="true"> <intent-filter> <action android:name="android.intent.action.VIEW"/> <category android:name="android.intent.category.DEFAULT"/> <category android:name="android.intent.category.BROWSABLE"/> <data android:scheme="@string/fb_login_protocol_scheme"/> </intent-filter> </activity>
Learn more in Facebook Login for Android - Quickstart in the Meta Developers documentation.
Add key hashes to your Facebook App ID
You need to associate your Android app with your Facebook App ID. You can update your existing Facebook App ID in the Meta Developer console by adding the key hashes of your signing certificates.
-
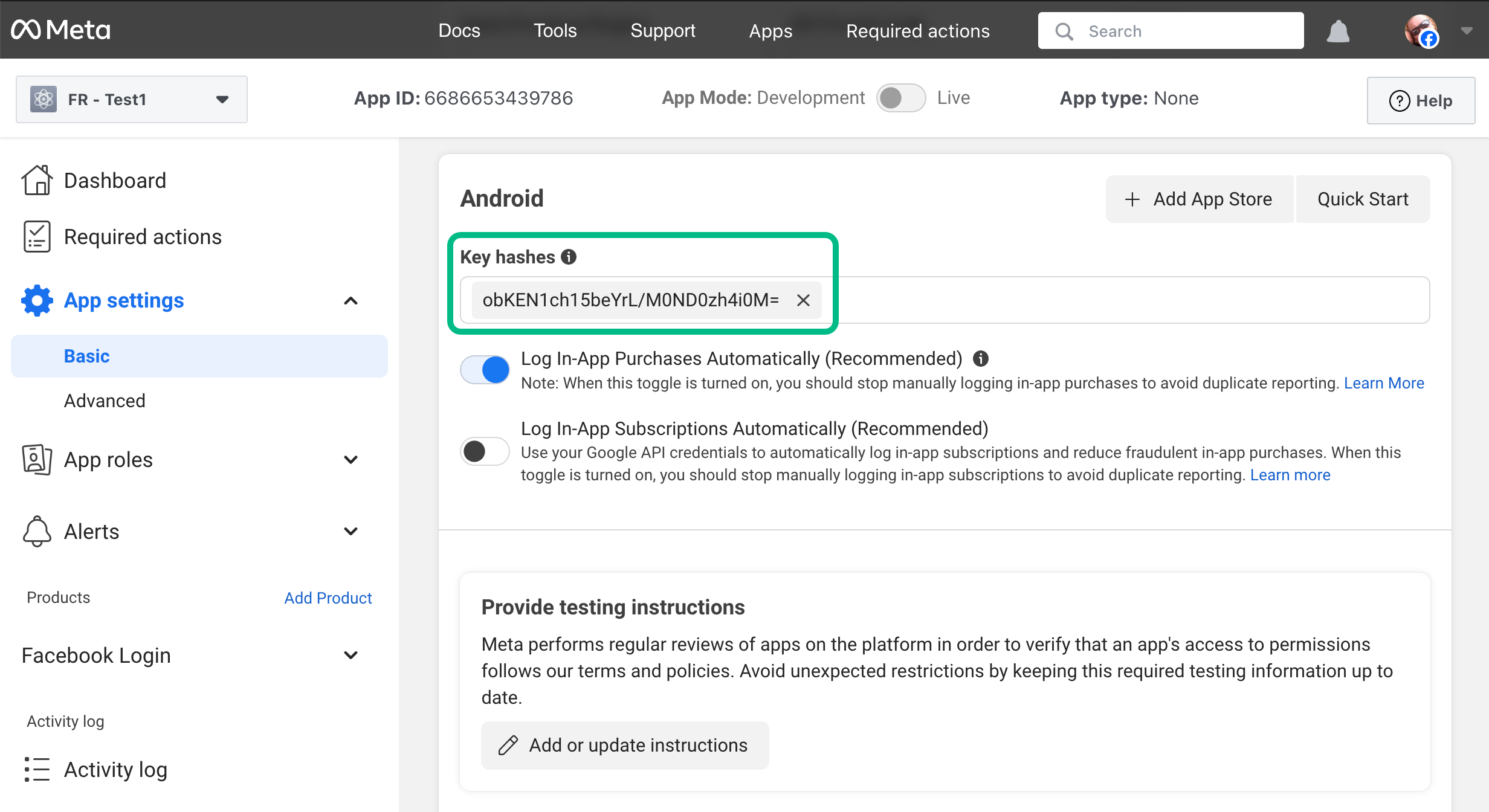
In the Meta for Developers console, select your app, and then navigate to App Settings > Basic.
-
In the Android section, in the Key hashes field, enter the 28-character hash of your project’s signing certificates.
You should add both debug and production hashes.
If you are self-signing your app, use the following command in a terminal window in the root of your Android project to generate the hash:
keytool -exportcert -alias key-alias -keystore path-to-debug-or-production-keystore | openssl sha1 -binary | openssl base64You can get the values for key-alias and path-to-debug-or-production-keystore from the
signingConfigsobject in your project’sbuild.gradle.ktsfile:signingConfigs { getByName("debug") { storeFile = file("../debug.jks") storePassword = "android" keyAlias = "androiddebugkey" keyPassword = "android" } }The result will resemble the following:

Learn more in Create a Development Key Hash and Create a Release Key Hash in the Facebook SDK for Android documentation.
Implementing the Sign in with Google native SDK
To use the Sign in with Google native SDK in your Android app, complete the following tasks:
Add Sign in with Google dependencies
-
In addition to the core Ping SDK for Android dependencies, add Google’s SDK libraries to the
dependenciessection of yourbuild.gradle.ktsfile:// Google native sign-on SDK for Android implementation("com.google.android.libraries.identity.googleid:googleid:1.1.1") // Needed by Android 13 and earlier implementation("androidx.credentials:credentials-play-services-auth:1.5.0")If your application will only support Android 14 and later you can remove the
credentials-play-services-authdependency.Only apps running on Android 13 and earlier require that dependency to support social sign on.
Create client ID credentials for Android
-
In a browser, navigate to the Google’s API Dashboard.
-
In the left navigation, click Credentials.
-
Click CREATE CREDENTIALS, and from the drop-down list, select
OAuth client ID. -
In the Application Type drop-down list, select
Android. -
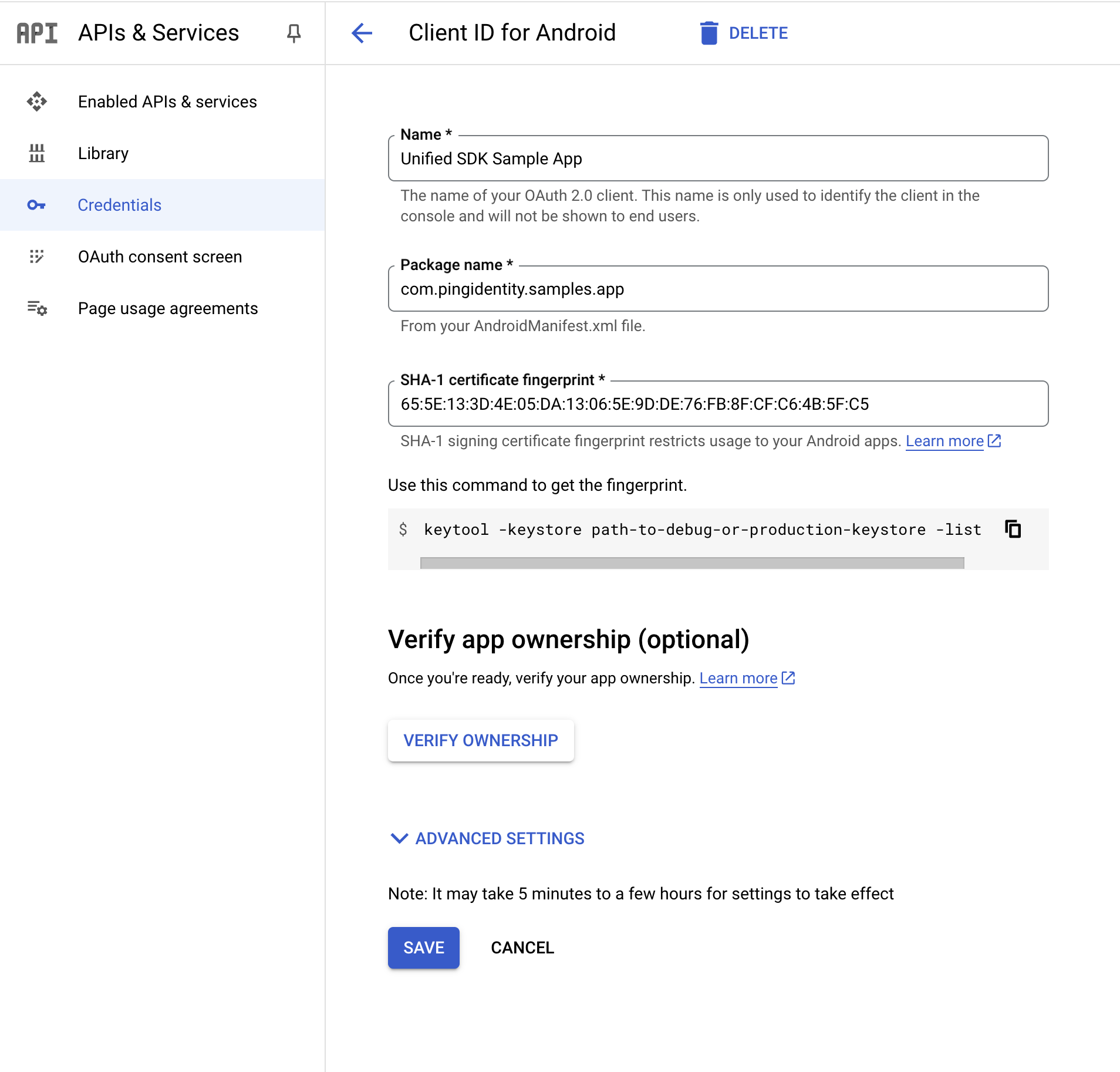
In the Name field, enter a name for your app.
-
In the Package name field, enter the package name of your app.
For example,
com.pingidentity.samples.app. -
In the SHA-1 certificate fingerprint field, enter the SHA-1 fingerprint of your project’s signing certificate.
If you are self-signing your app, use the following command in a terminal window to get the fingerprint:
keytool -keystore path-to-debug-or-production-keystore -list -vLearn more in Authenticating Your Client in the Google Play Store documentation.
The result will resemble the following:
 Figure 1. Configuring a client ID for Android apps in Google Cloud
Figure 1. Configuring a client ID for Android apps in Google Cloud -
Click Create.
|
You do not need to configure your Android app or the PingOne server with the details of this client ID. The certificate fingerprint associates your app with the client ID. |
Step 3. Handle the redirect scheme
You must configure your Android app to open when the server redirects the user to the custom URI scheme you entered when setting up PingOne.
For this tutorial, the custom URI scheme is myapp://example.com.
To configure your app to open when using the custom URI scheme:
-
In the Project tree view of your Android Studio project, open the
build.gradle.ktsfile. -
In the
android.defaultConfigsection, add a manifest placeholder for theappRedirectUriSchemeproperty that specifies the protocol of the custom schema:android { defaultConfig { manifestPlaceholders["appRedirectUriScheme"] = "myapp" } }
Step 4. Handling IdpCollector nodes
Your app must handle the IdpCollector node type that DaVinci sends when a user attempts to authenticate using an external IdP.
When encountering an IdpCollector node type, call idpCollector.authorize() to begin authentication with the external IdP:
var node = daVinci.start()
if (node is ContinueNode) {
node.collectors.forEach {
when (it) {
is IdpCollector -> {
when (val result = idpCollector.authorize()) {
is Success -> {
// When success, move to next Node
node.next()
}
is Failure -> {
// Handle the failure
}
}
}
}
}
}The idpCollector.authorize() method returns a Success result when authentication with the external IdP completes successfully. If not, it returns Failure and Throwable which shows the root cause of the issue.
val result = idpCollector.authorize()
result.onSuccess {
// Move to next Node
}
result.onFailure {
it // The Throwable
}The result resembles the following: